-------------------------------------------【按钮说明】-------------------------------------------------
动态元素分析:用来分析元素的位置

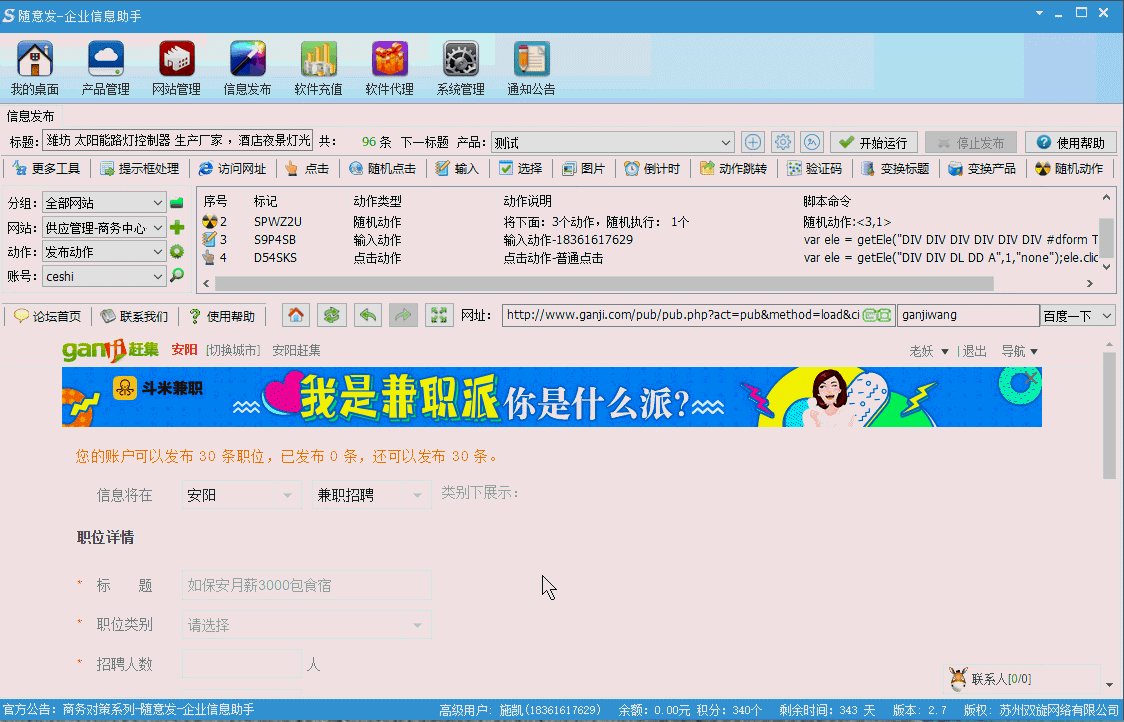
动态元素所在界面的位置
-------------------------------------------【功能介绍】-------------------------------------------------

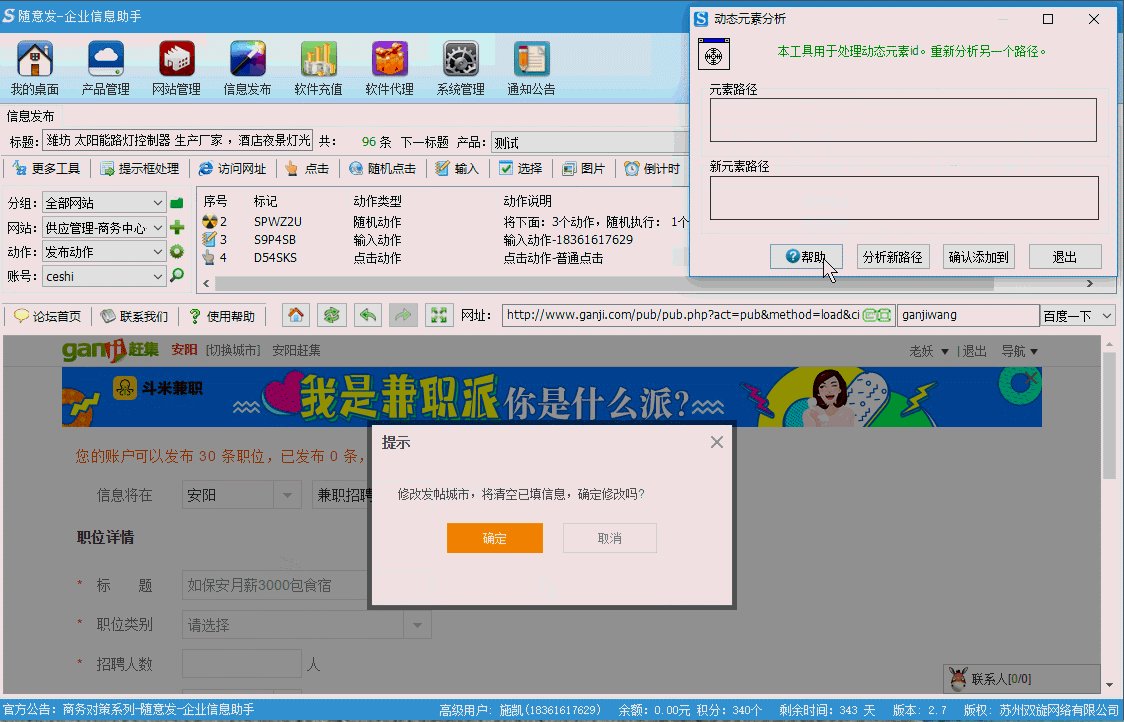
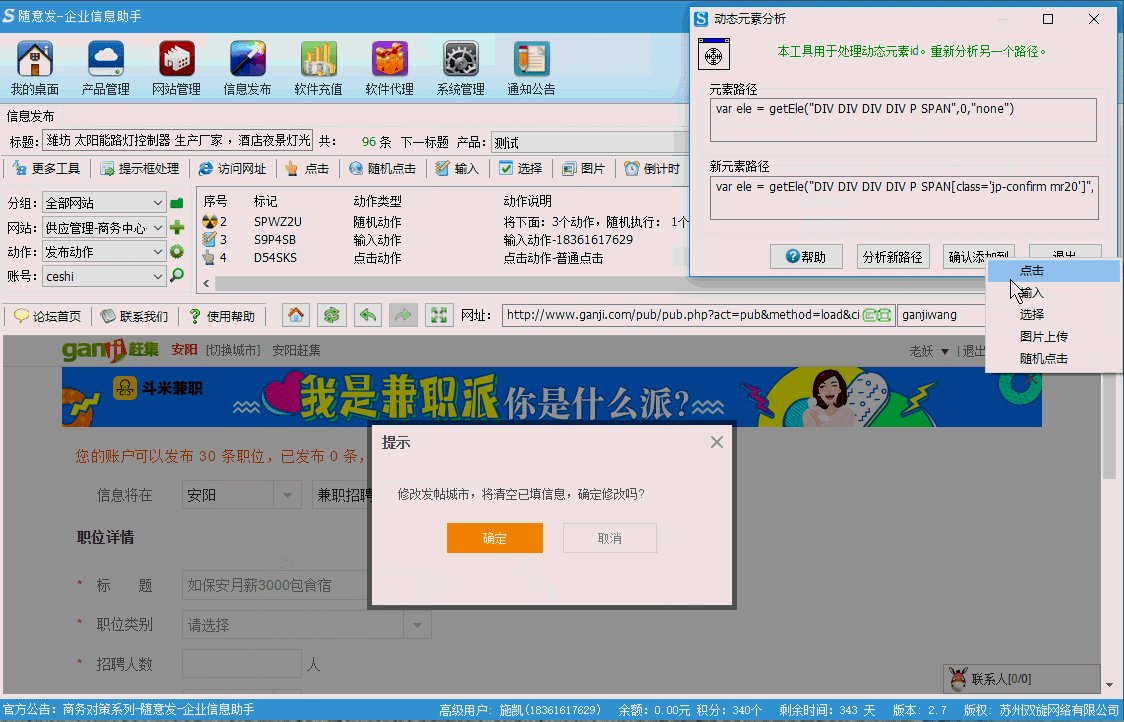
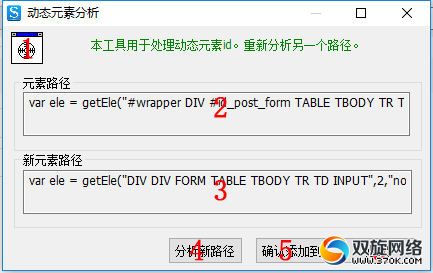
对话框界面
1『探测图标』:用于抓取页面中上传的元素对象。『快捷键Ctrl+F』:和探测图标一样的功能。
使用方式:直接把鼠标放在在网页的元素上按住Ctrl+F。
2『元素路径』:探测后的元素路径标示以及脚本命令。
3『分析后的元素路径』:使用(4『分析新路径』:)分析后的结果。
4『分析新路径』:点击后开始分析。
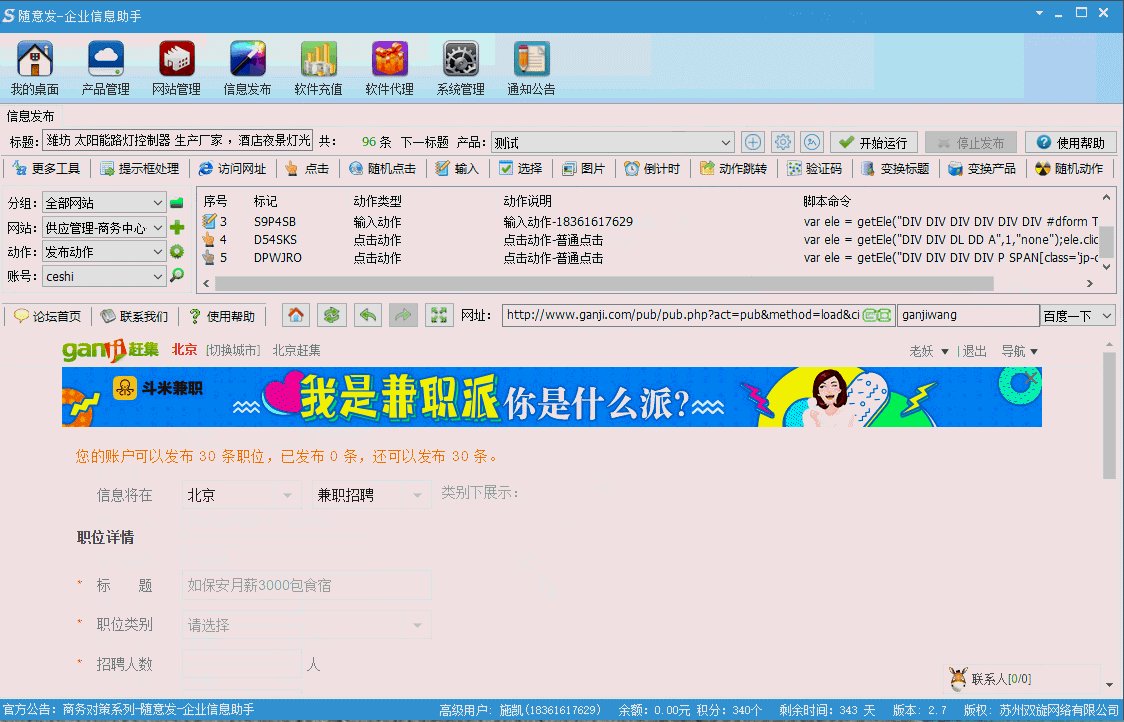
5『确认添加到』: 点击后会弹出菜单。将新的路径添加到指定的动作中(点击、输入等等)
-------------------------------------------【使用疑问】-------------------------------------------------
1、什么是动态元素。
之前说过网页的元素路径就像一个目录。一层套着一层。大部分的元素都是固定的名称。而部分网页元素就像一个临时文件。他可能是任意的名字。当网页重新加载或刷新的时候名字变了。这样就让我们无法知道这个临时文件的文件名。所以我们要给他编号。来记住他。
-------------------------------------------【使用演示】-------------------------------------------------